※すみません、画像上のStrawberryのスペルを間違えています。
1.最終的に下記の様なHTMLアイテムを作成しようと思います。
2.まずは作成したいHTMLと同じサイズのイチゴの画像を事前に用意しておきます(今回は300×300にしました)
あわせて、サイズ300×300のHTMLアイテムを作成します。
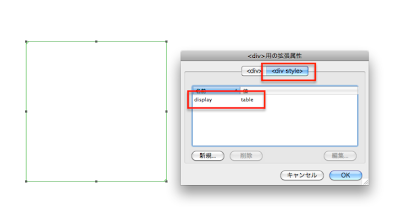
3.HTMLアイテムを選択、アイテム>拡張>div styleに下記のようなタグを設定します。(詳しくは前回のポスを参照)
4.HTMLアイテムの名称をstrawberryにしました。
5.スタイルパレットを開き、新規スタイルを作成します。
6.下記の設定をしたスタイルを作成して下さい。(詳しくは前回のポスを参照)
7.HTMLアイテムのテキストを選択し、先ほど作成したスタイルを適用しておきましょう。
8.スタイルの設定を調整しましょう。スタイル編集画面を開きます。
9.下方の選択ボタンで選択画面から、設定画面に表示を切り替えます。
10.文字の大きさ、背景画像の読み込み、水平方向の文字センター配置の設定を行います。OKを押して設定完了です。
11.ページ画面では変化しませんが、プレビュー画面では下記の様は表示になると思います。












0 件のコメント:
コメントを投稿