そこで少し強引ではありますが、スタイルを用いて縦軸方向のセンター合わせに挑戦してみたいと思います。多少HTMLの知識が必要となる部分がありますが、今回は手順のみを記載します。
1.まず、適用したいアイテムを選択し、アイテム>拡張パネルを開きます。
2.〈div style〉の項目に、display:tableを加えます。
display:table・・・・・・・tableタグ以外のものをtableのように表示させる。
3.次にアイテムの名前を仮にmyTextとしました。
4.ウインドウ>スタイルとカラーパレットを開きます。
7. 新規スタイルを作成します。

8.お好みのスタイルを作成するのですが、今回は整列をスタイルに加えました。
タグの部分は、先ほどアイテムで指定した名称で構成して下さい。さらに拡張ボタンで拡張して行きます。
9.拡張属性にdisplayとvertical-alignを加えてください。
display-cell・・・・・・・セルと同じ扱いができるようにする。
vertical-align・・・・・・・行のなかでのテキストや画像などの縦方向の揃え位置を指定する際に使用する。
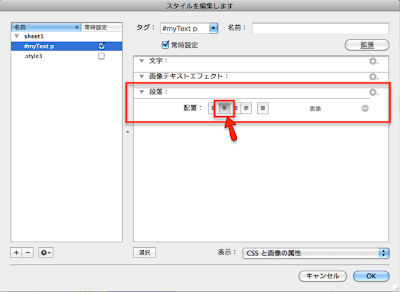
10.作成したスタイルの編集を行います。追加した整列の設定を中央配置に設定しておきます。
11.アイテムのテキストを選択し、スタイルウインドウから先ほど作成した#mytext Pのスタイルを適用します。(ちなにみ下段の.style3はテストと言う文字の赤色&サイズ24Pのスタイルが加わっています)
12.手順は多いですが、問題なければプレビュー画面で下記のような表示になると思います。 (ページビューでは変化しません)












0 件のコメント:
コメントを投稿